Olá amigos!
Hoje venho aqui falar sobre 4 modelos de cor que foram abordados na aula.
Antes de falar de cada um dos modelos individualmente vou começar por explicar o conceito de cor e de modelos de cor.
O conceito de cor está associado à perceção, pelo que o sistema de visão do ser humano, da luz emitida, difundida ou refletida pelos objetos, sendo considerado um atributo dos mesmos.
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
Vou começar por falar sobre os dois modelos de cor mais utilizados e
conhecidos, o RGB e o CMYK, que permitem criar imagens com mais de 16
milhões de cores diferentes. O RGB trabalha com as cores Vermelho (Red), Verde (Green)
e Azul (Blue). Os valores vão de 0 até
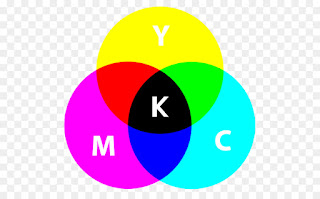
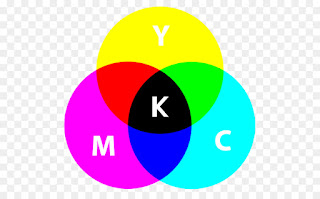
255, a alteração desses valores determina a cor criada. Já o CMYK trabalha com Ciano (Cyan),
Magenta (Magenta), Amarelo (Yellow) e Preto (BlacK). O Modelo de cor CMYK, é utilizado
principalmente para trabalhos com documento impresso.
O Modelo RGB utiliza luz para produzir cor, a sua gama inclui cores néon. Uma
grande percentagem do espectro visível pode ser representado pela mistura de
luz vermelha (R), verde (G) e azul (B) em diversas proporções e intensidades.
Quando estas tonalidades se cruzam, produzem o ciano, magenta, amarelo e
branco. As cores RGB são chamadas de aditivas, porque elas combinam-se
para formar o branco. Cores aditivas são utilizadas para iluminação, vídeos e
monitores.

O Modelo CMYK baseia-se na qualidade de absorção
de luz da tinta impressa em papel. Como a luz branca é rebatida por tintas
translúcidas, parte do espectro é absorvida enquanto que outras partes são
refletidas de volta aos olhos. Em teoria, pigmentos de Ciano (C), Magenta
(M), Amarelo (Y) puros devem combinar-se para absorver todas as cores e
produzir o preto. Por este motivo estas cores são chamadas de subtrativas. Uma
vez que todas as tintas de impressão contêm impurezas, estas três tintas
produzem, na verdade, um castanho turvo e devem ser combinadas com tinta preta
(K) para produzir um preto verdadeiro. Combinar essas tintas para reproduzir
cor é chamado de impressão em quatro cores de processo. Este é o padrão de
cores mais indicado para impressão, com maior qualidade de cor.
Vou falar agora do Modelo HSV.
Este modelo, ao
contrário dos outros referidos, é definido pelas grandezas de tonalidade,
saturação e valor (luminosidade ou brilho).
A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas
(laranja, vermelho, verde,…). Esta característica permite distinguir as várias
cores puras com diferente grau, visto que cada cor está situada num grau
diferente.
A saturação está relacionada com a luminosidade de uma cor, ou seja, se a cor é
pura, natural ou se é mais esbatida, suavizada. Esta característica não inclui
as cores branca e preta pois esta propriedade permite distinguir cores com um brilho
mais escuro das com brilho mais acinzentadas. O valor traduz a luminosidade e o brilho
de uma cor, isto é, se uma cor é mais escura ou mais clara, apontando a
quantidade de cor que esta exibe. O termo luminosidade relaciona-se com a luz
refletida e o brilho com a luz emitida.
Por último mas não menos importante temos o Modelo YUV.
O modelo YUV guarda a informação de
luminância (perceção da luminosidade e do brilho) separada da informação de
crominância ou cor (tonalidade e saturação), ao contrário dos modelos
RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo
por isso ver cada cor independente da outra. Assim, este modelo define-se pela
componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e
V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco
utilizando apenas a luminância, reduzindo, assim, a informação que seria
necessária caso se utilizasse outro modelo. Este modelo permite uma boa
compreensão dos dados, uma vez que permite que alguma informação de crominância
seja retirada sem implicar grandes perdas de qualidade da imagem.
Referências:
https://www.google.com/url?sa=i&url=https%3A%2F%2Faffinity.help%2Fdesigner%2Fpt-BR.lproj%2Fpages%2FClr%2FClrModels.html&psig=AOvVaw00uxaTV5HnpA_UmKsdqUmi&ust=1605964084846000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCLCzrdyYke0CFQAAAAAdAAAAABAD
https://pt.slideshare.net/KellyElsa/modelo-de-cor
https://i1.wp.com/www.hisour.com/wp-content/uploads/2018/03/RGB-color-model.jpg?fit=720%2C720&ssl=1
https://img2.gratispng.com/20180605/ewx/kisspng-subtractive-color-cmyk-color-model-additive-color-cmyk-color-5b16a172cb2cb5.3123617515282097788322.jpg
https://sites.google.com/site/modelosdecorrgbecmyk/
https://teoriadascores.weebly.com/modelo-hsv.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxQ0zOFom_un-MoNGADCRdtA9v3U6bM8pJ68GCFHRh3vBcfdQtRZXqhArSt3mets9serQ0y4Iu9UXM5dd3UQQ1igNdtBZji6jiBM3-F1agQRrHhWc7Q2WtgYqLet_r0FaJGTmZBiEmLAs/s1600/52.PNG
https://sites.google.com/site/detecaodeavariasesab/_/rsrc/1423759883583/Teoria-da-Cor/Modelo-de-Cores/Sem%20T%C3%ADtulo7.png
http://dfmesteves.blogspot.com/2012/11/modelo-yuv.html